Ich habe eine Menge auszusetzen. Etwa:
- Sie führen die Interviews nur sehr mechanisch. Viel ist ein Abhaken ihres Fragebogens. Wenn eine Frage mal eine faszinierende Antwort aufwirft, die weitere Fragen nach sich ziehen würde, nehmen sie sich nicht die Zeit eines Leo Laportes oder John Grubers, auch mal zwei bis drei Stunden für einen Gast einzuplanen.
- Die weiteren Punkte hebe ich mir für einen weiteren Post auf, sonst schreibe ich meinen ersten großen Bildzuschnittsroman.
Aber.
Das Zuhören lohnt sich allermeistens.
Heute komme ich noch weniger zur Sache als sonst, merke ich gerade.
Eine Idee kam mir bei der Folge mit Netflix-Designern.
Netflix — Responsive Web Design:
„We had this template that was prototyped, where we had a focus area that we knew would appear on any screen size, and then negative area surrounding that, so that was more imagery that wasn’t necessary to be on screen no matter what. „
(Via.)
Für relativ statische Seiten wie eine Landingpage zur Leadgenerierung, und das ist die Netflix-Anmeldestrecke nun mal, kann das funktionieren. Ein Shooting, vielleicht zwei. Die Menge an produziertem Content, den man mit dem Template abgleichen muss, ist überschaubar. Aber wie kann man das für Webprojekte mit dynamischem Content operationalisieren? Darüber zerbreche ich mir seit ein paar Stunden den Kopf. Vor allem auf Seiten, die mit einem CMS produziert werden – auch wenn es den Trend zu headless CMS gibt.
Viele CMS haben das Problem, das an den einzelnen Inhalten unterschiedliche Bildformate hängen. Weil man die für das Frontend braucht. Von der angeblichen Trennung von Form und Inhalt sind wir noch weit weg in der Medienwelt, wenn ihr mich fragt. Aber wie könnte man das automatisieren?
Bleiben wir beim Beispiel Streaming-Service: Netflix benutzt etwa in seiner Software, gerade auf der Webseite, ganz oft die Poster zu einem Film. Die haben aber immer das richtige Seitenverhältnis. Da muss man nix an den Seiten abschneiden. Die Realität des Onlinejournalismus ist aber eine andere. Da kommen viele unterschiedliche Motive, Porträts, Buchcover, Landschaften, Menschen.
Ich habe in vielen CMS schon mit dem Problem gekämpft, und die programmatischen Wege, etwa mit Image Magick einen automatisch perfekten Ausschnitt zu finden, sind alle gescheitert fehlerhaft.
- Der einfachste: von oben links den Nullpunkt setzen, dann so viel vom Bild zeigen, wie man Pixel braucht. Den Rest einfach abschneiden. Nehmen wir an, das Ausgangsmaterial ist 1500×1000 Pixel groß, das Zielformat ist 160×90 Pixel groß. Das Ergebnis ist Quatsch.

- Ein besserer Weg: Aus der Mitte heraus das größte Motiv wählen, das man mit dem Ziel-Seitenverhältnis aus dem Bild herausschneiden kann.

Bei einem Querformat geht das gut bis perfekt auf. Bei einem Hochformat als Zielbild oder einem quadratischen Zielmotiv wird das schwieriger. Dann hat man etwas mehr Verschnitt, wie bei einem nicht perfekt passenden Schnittmuster.
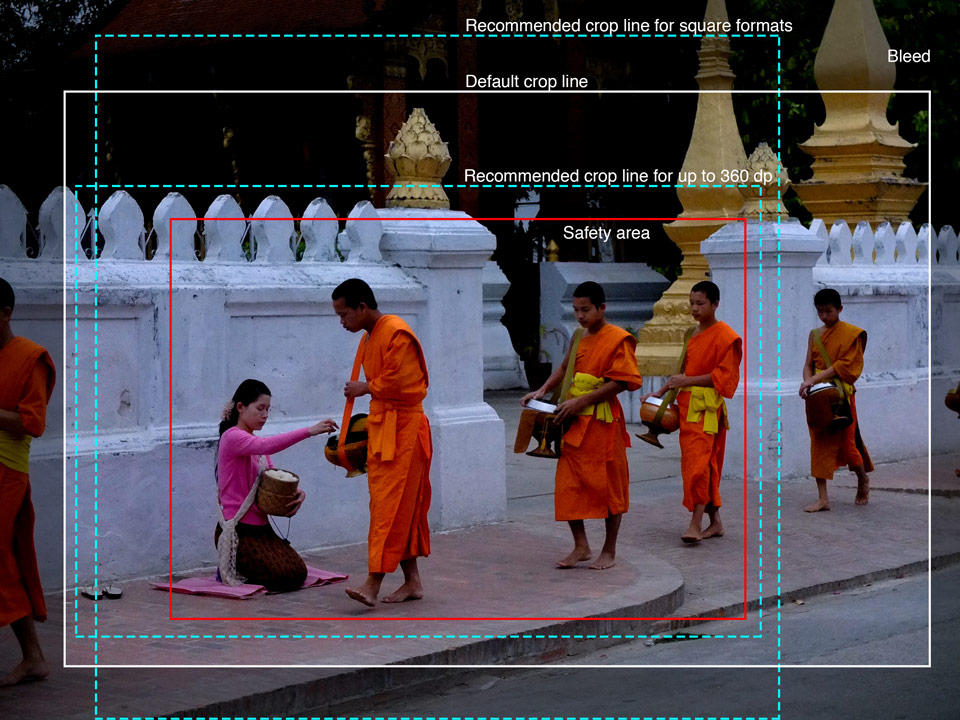
Ein paar schlaue Köpfe haben aus den Aussagen der Netflix-Designer jetzt ein Konzept für Responsive Images entwickelt. Das kommt aus dem Printbereich und hat viele Linien, aber am Ende geht es um Safe Zones und Linien.

Noch einmal die Frage: Wie macht man dieses Wissen um das Bildverhalten den Redakteuren in einem Redaktionssystem zugänglich? Meine Idee ist es, dies als Schablone bei den verschiedenen Bildformaten zur Verfügung zu stellen oder etwa in der Bilddatenbank des CMS zu hinterlegen. Bei WordPress wäre das in der Medienbibliothek, wenn man Bilder aussucht, als Custom Reiter:
Dort klinken sich Plugins, die sich um die Anbindung von Video-Software (JW Player) oder Digital Asset Management-Systeme kümmern, auch ein. Der Ort erscheint mir auch vom Workflow für Redakteure sinnvoll.
Aber letztlich greift das auch zusätzlich noch einen Schritt zu spät ein. In vielen Redaktionen wird auf Stock-Material von Bildagenturen zurückgegriffen. Wenn das schon heruntergeladen ist, ist es zu spät. Weil zu teuer – das Bild kostet schon. Nur das Comp herunterzuladen und dann in Photoshop das Template darüber zulegen, ist aufwändig.
Das ist alles zu umständlich.
Ich habe ja gesagt, ich habe noch keine reife Idee, wie man das handhaben kann, damit es den Workflow in einem dynamischen Contentprojekt nicht sprengt. Das Beste wäre auch eine mentale Maske im Kopf des Bildredakteurs oder des Onlineredakteurs, der die Bildrecherche macht. Das muss man wohl über viele Tage hin einüben, und dann hängt es immer noch von der visuellen Auffassungsgabe eines Redakteurs ab.